

CardMaker Tutorial: Formatted Text: Basic Font Manipulation
This guide covers the use of FormattedText element to adjust the font inline. If you are familiar with HTML tags this is not all that different.
Normally when you use a Text/FormattedText element you set the style in the Element Control window. With FormattedText inline tags you can switch the style any time you want.
- Font Tags
- Bold: Sample
- Italic: Sample
- Strikeout:
Sample - Underline: Sample
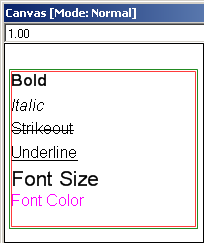
- Font Size (see image below)
- Font Color (see image below)

The definition for the above is: <b>Bold</b><br><i>Italic</i><br><s>Strikeout</s><br><u>Underline</u><br><fs=16>Font Size</fs><br><fc=0xFF00FF>Font Color</fc><br>
Note: It is critical to set the Line Spacing value in the Element Control window!
- Mixing Tags
- Additionally you can stack the tags. So you can make a whole section of a string bold and then underline a keyword in it:
<b>This is a bold string with the word <u>underline</u> underlined!</b>
and the result would be:
This is a bold string with the word underline underlined! - Be careful to keep track of your tags and close them as necessary. All of the font tags indicated in this tutorial require a closing tag to remove the style from the stack.